UX/UI Designer Roadmap
เรียนรู้ทักษะพื้นฐานในการเป็น UX/UI Designer
How to become a UX/UI Designer
บทความนี้จะพาทุกคนเข้ามาสู่วงการ User Interface / User Experience Design
ก่อนอื่นเลยต้องบอกว่า Roadmap ของ UX/UI Designer นั้นสามารถเรียนรู้
ให้จบได้ภายในเวลาประมาณ 6 ชั่วโมง - 1 วัน เท่านั้นซึ่งแนะนำมาก ๆ ให้ทุกคนลองเรียนดู แล้วนำไปลองปรับใช้ในโปรเจกต์แรกของทุกคนกัน
โดยในบทความนี้จะมีลิงก์ไปยังเว็บไซต์อื่น ๆ ซึ่งจะเรียงจากเนื้อหาที่รวดเร็วที่สุด จนถึงเนื้อหาที่ครอบคลุมที่สุด โดยสามารถเลือกเรียนลิงก์ไหนก็ได้ตามความสนใจของตัวเองเลย !
คำแนะนำ : แนะนำให้สามารถนำ keywords จากบทความนี้มาค้นหา และลองใช้ในการพัฒนา project จริง ๆ ของตัวเองดู โดยที่เมื่อทำ project จริงแล้ว แนะนำให้กลับมาอ่าน topics ต่าง ๆ จากบทความนี้้อีกครั้งด้วย เนื่องจากบาง topics จะเข้าใจง่ายขึ้นเมื่อเรามี background ของ project ที่เราทำอยู่เป็นจุดเปรียบเทียบ และอาจทำให้เราได้เห็น perspective ใหม่ ๆ ในการออกแบบ product ได้อีกด้วย
What is UX/UI Design?
การออกแบบ (อังกฤษ: design) หมายถึง การสร้างสรรค์สิ่งใหม่ หรือปรับปรุงดัดแปลงสิ่งที่มีอยู่ให้ดีขึ้น และมีรูปแบบที่เปลี่ยนไปจากเดิม การถ่ายทอดรูปแบบจากความคิดออกมาเป็นผลงาน ที่ผู้อื่นสามารถมองเห็น รับรู้ หรือสัมผัสได้ ซึ่งการออกแบบครอบคลุมถึงการออกแบบวัตถุ ระบบ หรือ ปฏิสัมพันธ์ของมนุษย์
UX/UI Design เป็นกลุ่มคำที่รวมสองทักษะที่สำคัญในการ design (การออกแบบ) product หนึ่งขึ้นมา โดยเฉพาะ digital product ไว้ว่าจะเป็น mobile application, website, หรือ software ประเภทอื่น ๆ โดยทักษะทั้งสองอย่างนี้จะช่วยให้ผู้ใช้สามารถ interact เพื่อใช้งาน product ที่เราออกแบบได้สะดวก และตรงกับความต้องการของผู้ใช้
UX/UI แบ่งออกมาเป็นสองอย่างหลัก ๆ ด้วยกัน : 1. User Experience (UX) 2. User Interface (UI)
มาดูภาพรวมคร่าว ๆ ของโลกแห่ง UX/UI Design กัน
- world’s shortest UI/UX design course
- Become a UI/UX designer in 2024 - A step by step guide
- UI / UX Design Tutorial – Wireframe, Mockup & Design in Figma
- UX/UI Design Roadmap 2024
Start Designing
พอเราได้เห็น overview ของการออกแบบ UX/UI แล้ว เราก็มาลองเริ่มต้นออกแบบ product กัน
Design Processes
Design Thinking
ขอใส่หมายเหตุไว้ว่าสำหรับการทำ project ครั้งแรก เราไม่จำเป็นต้องทำตามขั้นตอนทั้งหมดที่เขียนมาก็ได้
ทั้งนี้แล้ว หลักการที่สำคัญที่สุดในการออกแบบ product ชิ้นนึงขึ้นคือการคิดเชิงออกแบบ หรือ Design Thinking
Design Thinking เป็นแนวคิด กระบวนการการออกแบบที่เริ่มกระบวนการจากการเข้าใจปัญหาของผู้ใช้งาน เพื่อหา solution ที่จะสร้าง product ที่ตอบสนองความต้องการของผู้ใช้งาน และแก้ไขปัญหาที่เราตั้่งไว้ได้ดีที่สุด ประกอบด้วยขั้นตอนหลัก ๆ 5 ขั้นตอน คือ
- Empathize - การเข้าใจผู้ใช้งาน และปัญหาที่พวกเขาเจอ
- Define - การกำหนดปัญหาที่จะแก้
- Ideate - การคิดค้นแนวคิดใหม่ ๆ ในการแก้ปัญหา
- Prototype - การสร้าง product แบบจำลองเพื่อทดสอบ
- Test - การทดสอบ Prototype กับผู้ใช้งาน
- กระบวนการคิดเชิงออกแบบ (Design Thinking) เครื่องมือสำคัญของการสร้างความสำเร็จให้องค์กร
- Design Thinking (DT)
- What Is Design Thinking? An Overview
- IDEO: Design Thinking
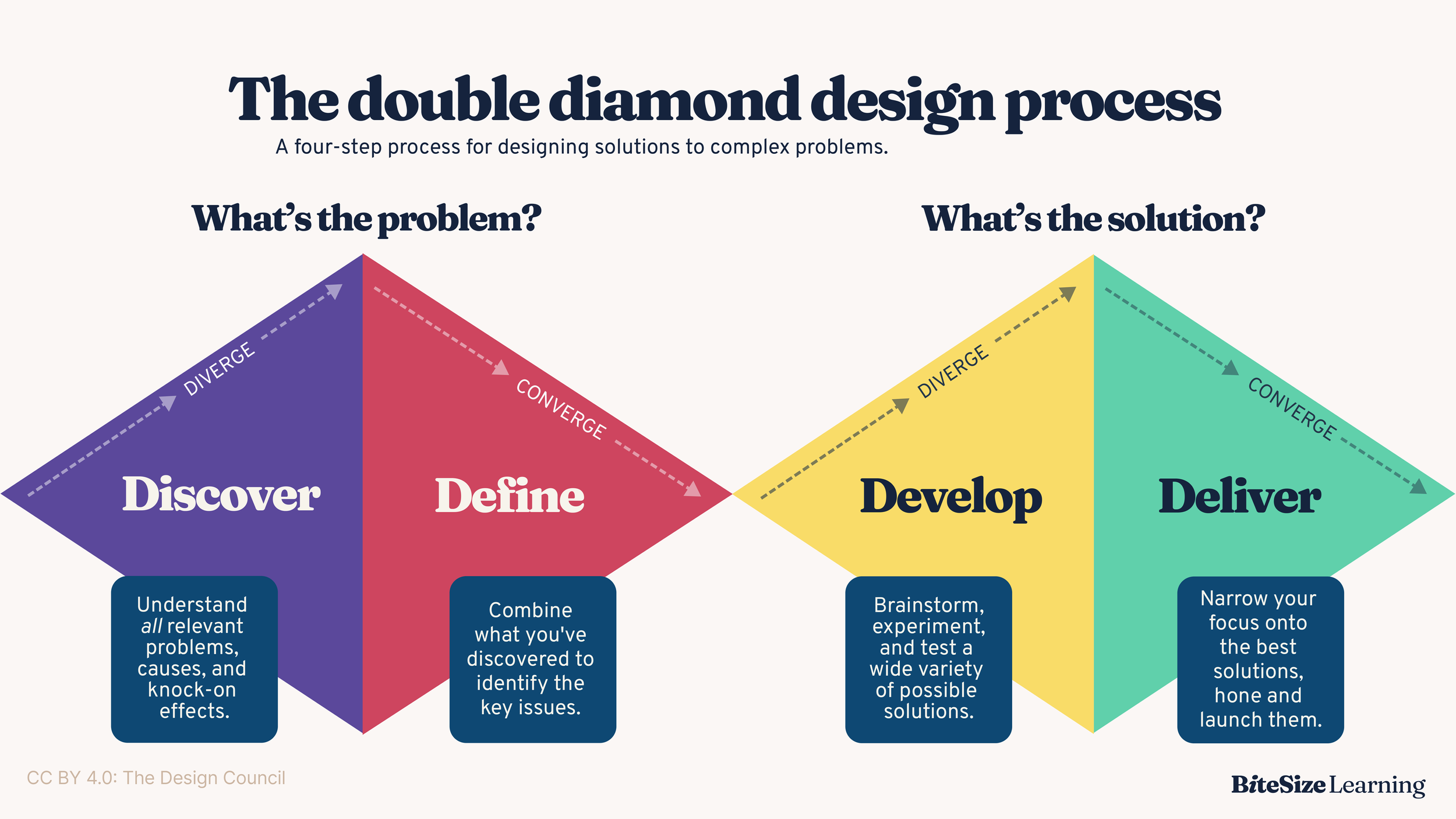
Double Diamond Design Process

Double Diamond Design Process คือกระบวนการออกแบบที่ใช้ในการแก้ปัญหา และสร้าง product ที่ดีที่สุดให้กับผู้ใช้ ซึ่งทิ้งนี้แล้วอาจจะเห็นได้ว่าบางกระบวนการ
โดยแบ่งเป็น 4 ขั้นตอนหลัก ๆ และ 2 ส่วนด้วยกัน
- Double Diamond Design Process กระบวนการคิด ฝึกความคิดสร้างสรรค์ ยุคใหม่
- Double Diamond Design Process – The Best Framework for a Successful Product Design
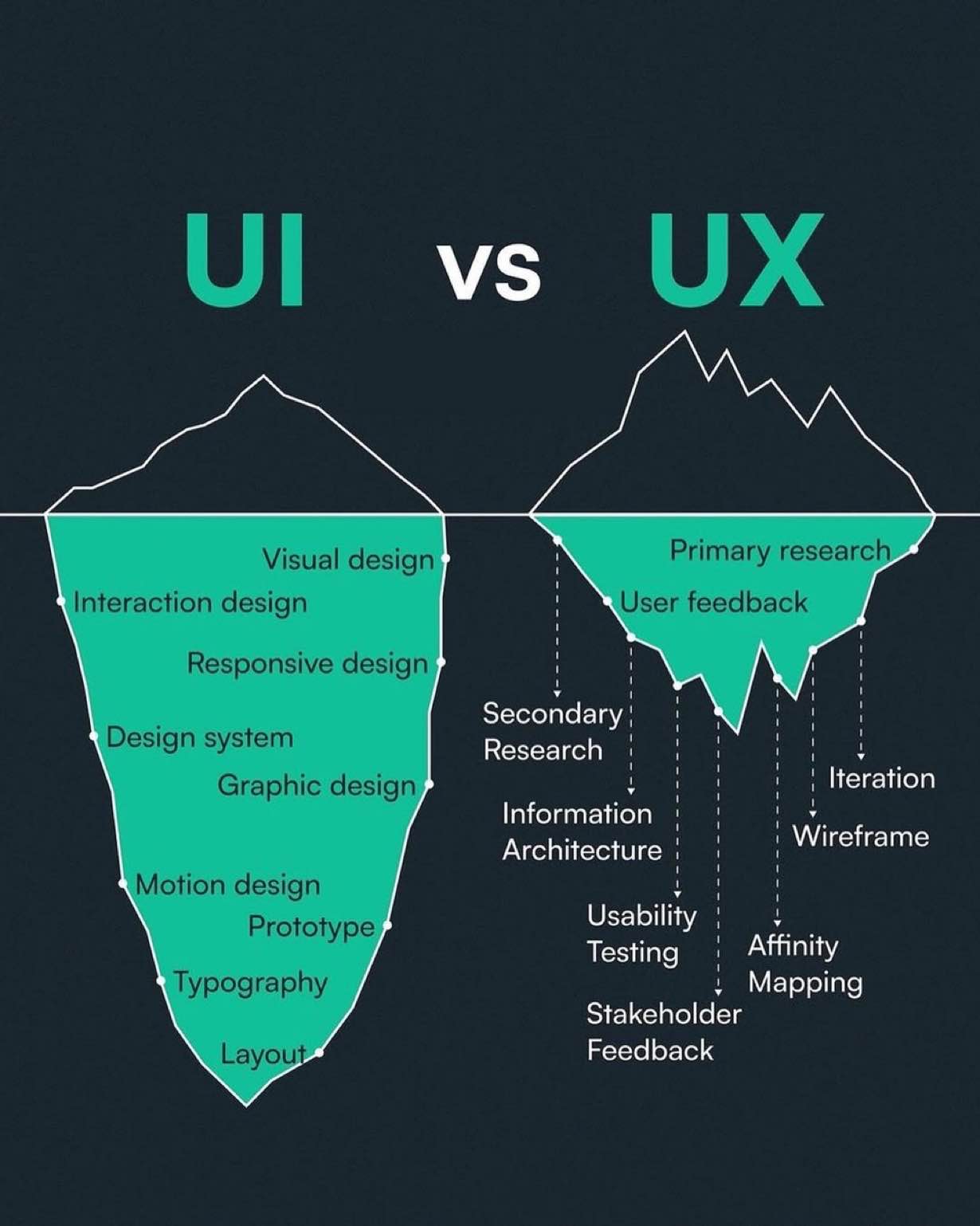
เมื่อเราเข้าใจกระบวนการออกแบบแล้ว เรามาต่อกันที่ UX และ UI กัน

User Experience (UX)
หลังจากเรารู้ภาพรวมของกระบวนการออกแบบ Product แล้ว เรามาเรียนรู้เกี่ยวกับ User Experience กัน
User Experience หมายถึง ประสบการณ์ที่ผู้ใช้ได้รับจากการใช้งานสิ่งต่าง ๆ ที่เราออกแบบขึ้นมา
ซึ่งในการออกแบบ Digital Product เรามีเป้าหมายในการสร้าง Product ที่สะดวกสบายในการใช้งาน และสามารถตอบสนองความต้องการของผู้ใช้ได้
- How to teach yourself UX Design (no bootcamps, no courses)
- UX Design: How To Get Started (A Full Guide)
UX Design Principles
แหล่งรวมหลักการ Best Practices ของออกแบบ User Experience
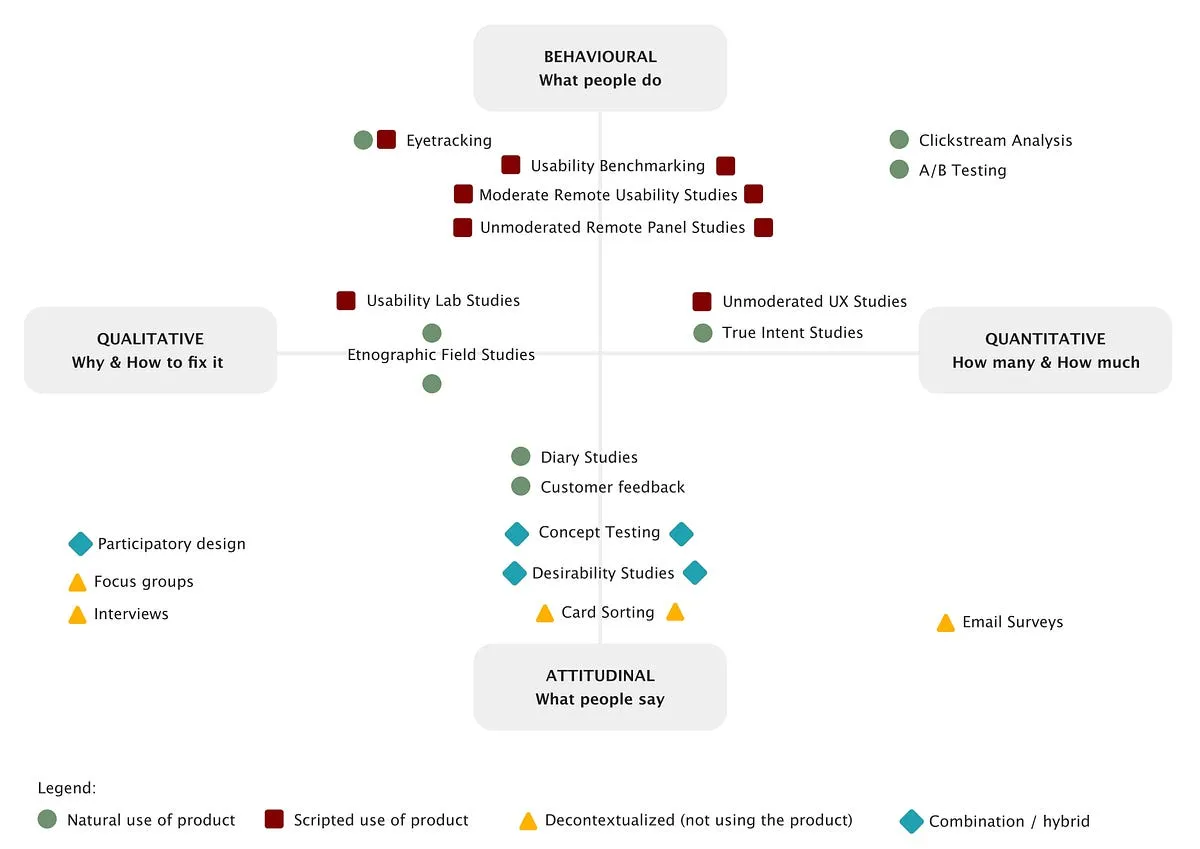
User Research Methods
วิธีการค้นคว้าเพื่อให้ได้ข้อมูลที่ต้องการจาก User เพื่อนำไปออกแบบ Product

- When to Use Which User-Experience Research Methods
- UX Research - Get Started With Qualitative User Research (2023)
- How To Conduct User Interviews (UX Design)
- Research Methods | Definitions, Types, Examples
UX Mapping
หลังจากที่เราได้ข้อมูลจาก User Research แล้ว เราจะนำข้อมูลของ Pain Points และ Insights ที่เจอมาสร้างฟีเจอร์ของ Product ขึ้นมาเพื่อแก้ไขปัญหานั้น โดยเราสามารถร่างวิธีการทำงานของ Product ได้ด้วยวิธีการต่อไปนี้ เพื่อทำให้เราเข้าใจการทำงานของ Product ได้ดียิ่งขึ้น
User Persona
Persona คือตัวละครที่เราสร้างขึ้นมาเพื่อแทนผู้ใช้งานจริง ๆ ซึ่งจะช่วยให้เราเข้าใจผู้ใช้งานมากขึ้น และสามารถออกแบบ Product ให้ตรงกับความต้องการของผู้ใช้งานได้
การสร้าง Persona นั้นสามารถทำได้หลายวิธี ตั้งแต่การสร้างขึึ้นมาจาก grouping ของ User ที่เราได้ทำ User Research มา หรือการสร้างขึ้นมาจากความคิดสร้างสรรค์ของเราเอง โดยหนึ่งในวิธีการหา persona คือการทำ empathy map ซึ่งจะช่วยให้เราเข้าใจผู้ใช้งานมากขึ้น
- Empathy Mapping: The First Step in Design Thinking
- เข้าใจความรู้สึกนึกคิดของลูกค้าด้วย Empathy Map
- Describing Personas
User Journey Map
User Journey หรือ Customer Journey Map คือ แผนที่ที่แสดงการเดินทางของผู้ใช้งานในการใช้งาน Product ของเรา ซึ่งจะบอกรายละเอียดของขั้นตอนการใช้งาน และประสบการณ์ที่ผู้ใช้งานได้รับในแต่ละขั้นตอน
User Flow
User Flow หรือ เส้นทางของผู้ใช้ คือ แผนผังที่แสดงเส้นทางการใช้งานเว็บไซต์หรือแอพลิเคชันของเรา เริ่มตั้งแต่ขั้นตอนแรกในการเริ่มต้นใช้งานไปจนถึงการดำเนินการในขั้นตอนสุดท้าย ซึ่งจะบอกรายละเอียดในแต่ละขั้นตอนของการใช้งานส่วนต่าง ๆ ในเว็บไซต์หรือแอพลิเคชันว่ามีการทำงานหรือโต้ตอบกับผู้ใช้งานอย่างไรบ้าง
User Stories
User Story คือ ข้อความที่ใช้ในการอธิบายความต้องการของผู้ใช้งาน ซึ่งจะช่วยให้ทีมพัฒนาสามารถเข้าใจความต้องการของผู้ใช้งานได้ดีขึ้น
การทำ User Story นั้นสามารถทำได้โดยการใช้รูปแบบเป็น “As a [type of user], I want [some goal] so that [some reason]” ซึ่งจะสามารถนำ user stories ที่สร้างมาเพื่อนำไปเขียนเป็น tasks เพื่อพีัฒนา Product ของเราต่อได้ด้วย
Wireframing
Wireframe คือ การวาดร่างเบื้องต้นของ Product ที่เราออกแบบขึ้นมา ซึ่งเป็นขั้นตอนที่สำคัญในการออกแบบ Product
Information Architecture
Information Architecture คือ การวางแผนรูปแบบของข้อมูลใน Product ที่เราออกแบบขึ้นมา ซึ่งเป็นขั้นตอนที่สำคัญในการออกแบบ Product
- รู้จัก Information Architecture องค์ประกอบสำคัญในการทำ UX/UI Design
- Information Architecture guide for UX designers
ตัวอย่างของ Information รูปแบบหนึ่งก็คือ Sitemap ซึ่งถูกใช้ในการแสดงโครงสร้างของเว็บไซต์ หรือแอปพลิเคชันนั้น ๆ โดยส่วนใหญ่จะมีการแสดงโครงสร้างของเว็บไซต์เป็นลูกศรที่เชื่อมต่อกัน ซึ่งจะอธิบายถึงความสัมพันธ์ และวิธีการเข้าถึงข้อมูลในเว็บไซต์นั้น ๆ
- Sitemap (แผนผังเว็บไซต์) คืออะไร?
- What is a Sitemap in UX Design?
- How To Plan A Website Sitemap - EASY STEP BY STEP
UX Design Tools
เครื่องมือที่ช่วยในการออกแบบ User Experience ไม่ว่าจะเป็นการทำ Mapping, Wireframe หรือ Information Architecture
User Interface (UI)
User Interface หมายถึง ส่วนที่ผู้ใช้สัมผัสได้ ซึ่งเป็นส่วนที่เราออกแบบขึ้นมา ซึ่งมีความหมายว่าเราต้องการให้ผู้ใช้สามารถใช้งานได้ง่ายและสวยงาม
Design Tools - Figma
ในการออกแบบ Digital Product นั้น หนึ่งทักษะที่สำคัญที่สุดเลยก็คือความสามารถในการใช้โปรแกรมออกแบบ
Figma เป็นเครื่องมือที่ใช้ในการออกแบบ User Interface ที่เป็นที่นิยมมากสำหรับ Designer ในยุคปัจจุบัน มาดูกันว่าเราจะเริ่มต้นใช้งาน Figma เพื่อออกแบบ Product เช่นเว็บไซต์ หรือแอปพลิเคชันได้อย่างไรบ้าง
- การใช้งานโปรแกรม Figma เนื้อหาเต็ม 21 บท สำหรับนักออกแบบ UI/UX
- world’s shortest Figma course
- Introducing Figma: A Beginners Tutorial (2023 UI UX Design)
- Figma UI Design Tutorial: Get Started in Just 24 Minutes!
- New to Figma? Get started with “Figma for beginners” tutorials
Graphic Design Fundamentals
เมื่อเราสามารถใช้โปรแกรมออกแบบกราฟิกได้แล้ว เราสามารถนำหลักการออกแบบกราฟิกมาใช้ในการออกแบบ Product ให้สวยงาม น่าใช้มากขึ้น
Design Principles
หลักการการออกแบบเบื้องต้นมีประมาณนี้
Brand Identity
Brand Identity ไม่ว่าจะเป็นรูปแบบการใช้สี แบบอักขระ ตราสัญลักษณ์ การใช้คำ เป็นส่วนสำคัญในการออกแบบ Product ให้สื่อถึงความหมายในแบบเดียวกัน
- What Is Branding? 4 Minute Crash Course.
- How to Design a Brand Identity (full process)
- The Ultimate Guide to Create a Brand Identity [FREE TOOLKIT]
Design System
ในการออกแบบ Digital Product นั้น เราสามารถสร้าง Design System ขึ้นมาเพื่อให้การออกแบบ Product ของเรามีความสม่ำเสมอ และสื่อถึงความหมายเดียวกันได้
- [Figma] Introduction to design systems
- [Figma] Design systems 101: What is a design system?
- [Figma] Design systems 102: How to build your design system
- (Bonus) Tokens, variables, and styles - Update: Introduction to design systems
Prototyping
Prototype คือแบบจำลองของ Product ที่เราออกแบบขึ้นมาเพื่อให้ผู้ใช้สามารถทดสอบการใช้งานได้ก่อนจะปล่ อยออกมาเป็น Product ที่ให้ใช้จริง
เราสามารถสร้าง Prototype ได้ง่าย ๆ ด้วย Figma โดยการใช้งานเครื่องมือที่มีอยู่ใน Figma ได้เลย มาดูวิธีการสร้าง Prototype กัน
ผ่านกันมาค่อนข้างจะเยอะแล้ว พักหายใจก่อนดีกว่า

Design Handoff
เมื่อเราได้ออกแบบ User Interface ของเรามาเสร็จแล้ว เราจะต้องส่งให้ Developer ได้นำ Design นี้ไปไปทำต่อให้กลายเป็นเว็บไซต์หรือแอปพลิเคชันจริง
ซึ่งการส่งงานหรือ Handoff ให้นักพัฒนาสามารถเข้าใจได้ง่ายนั้น จะทำให้ช่วยลดเวลาในการพัฒนา และลดความสับสนในการทำงานของทั้งสองฝ่ายได้
Measuring the Impact
เมื่อเราได้ออกแบบ Product เสร็จเรียบร้อยแล้ว กระบวนการถัดไปคือการวัดผลว่า Product ที่เราออกแบบไปนั้นมีผลต่อผู้ใช้งานอย่างไรบ้าง และนำ feedback ที่ได้มากลับมาปรับปรุง Product ของเราให้ดียิ่งขึ้น โดยกระบวนการนี้สามารถทำได้ตั้งแต่ก่อน Handoff จนถึงตอนที่ได้ launch product ออกมาแล้วด้วยเลย
ตัวอย่างของการวัดผลได้แก่ A/B Testing, Usability Testing, Analytics
Design Resources, Inspiration & References
สำหรับบทความ Introduction to UX/UI Design นั้นก็จบลงแล้วนะครับ เพื่อน ๆ สามารถนำ keywords จากบทความนี้มาใช้ในการพัฒนา project จริง ๆ ของตัวเองดู โดยเมื่อทำ project จริงแล้ว แนะนำให้กลับมาอ่าน topics ต่าง ๆ จากบทความนี้้อีกครั้งด้วย เนื่องจากบาง topics จะเข้าใจง่ายขึ้นเมื่อเรามี context ของ project ที่เราทำอยู่ และอาจทำให้เราได้เห็น perspective ใหม่ ๆ ในการออกแบบ product ได้อีกด้วย
สุดท้ายนี้ ขอรวบรวมแหล่งเครื่องมือ แหล่งข้อมูล และแบบตัวอย่างสำหรับการออกแบบ Digital Product เพื่อให้ทุกคนสามารถนำไปศึกษาต่อได้ในอนาคต
Design Resources
Design Inspiration & References
YouTube/Podcast Channels / Blogs
- UX Collective
- ผักสด พอดแคสต์ (PUXOD Podcast)
- AJ&Smart
- femke.deisgn
- Mizko
- Rachel How
- vaexperience
- Jesse Showalter
แหล่งรวม Guidelines สำหรับการออกแบบ Product เพื่อให้ผู้ใช้สามารถใช้งานได้ง่ายที่สุด
Practice
Articles
เพียงเท่านี้ เราก็เชื่อว่าทุกคนก็สามารถเริ่มต้นเรียนรู้เกี่ยวกับ UX/UI ได้แล้ว
อย่าลืมกดติดตาม Instagram ของเราได้ที่ @thinc.in.th ด้วยนะะ
